カラーテキストブックワークページの解説と解答例
このページは一般社団法人日本カラーマイスター協会の本『カラーテキストブック』の
P93~99に掲載されているワーク1~3の解説と解答例をご紹介しています。
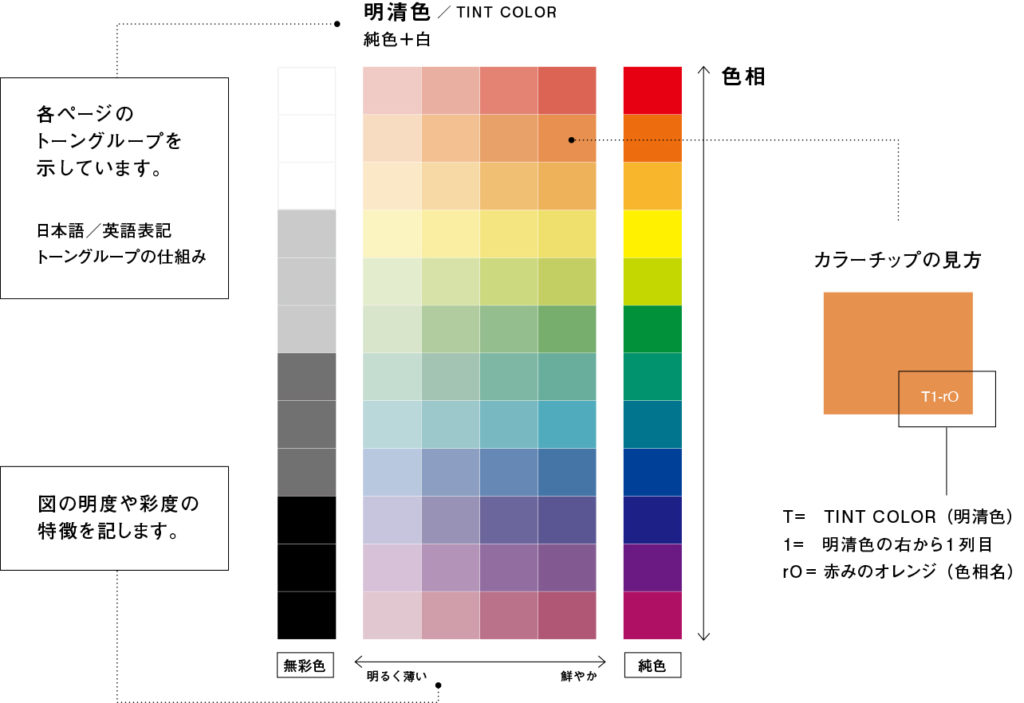
なお、本の最後のページについているカラーチップページの見方は、以下の通りです。

目次
ワーク1 色の仕組み ≪解説例・解答≫
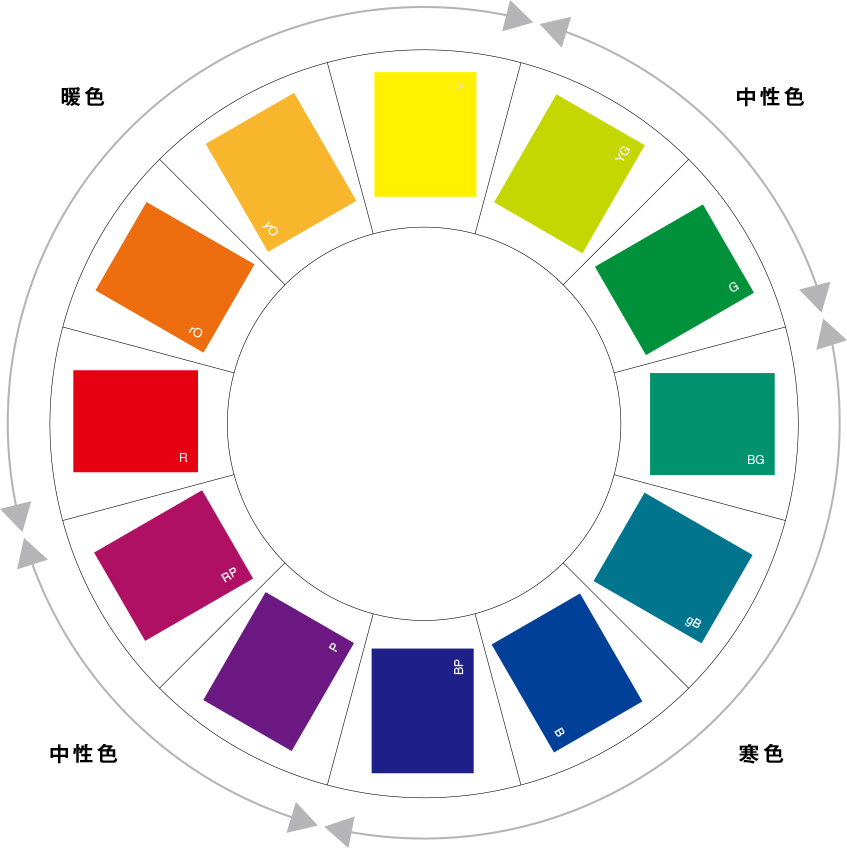
色相環
違和感なくきれいに並んでいる色の円を「色相環(カラーホイール)」と言います。これは色の地図のようなもので、色の順番、色同士の関係、色の効果や配色に至るまで読み取ることができるもので、非常に役立つツールです。(詳細→P18~19)

なお、色相環からは、暖かく感じる暖色、冷たく感じる寒色、温度感を感じにくい中性色の範囲もわかります。(詳細→P24~25)
・暖色
赤(R)〜黄(Y)までの色相は、暖かさを感じる『暖色』と言います。

・寒色
青緑(BG)〜青紫(BP)までの色相は、冷たさを感じさせる『寒色』と言います。

・中性色
黄緑(YG)、緑(G)、紫(P)、赤紫(RP)は、温度感の感じにくい『中性色』と言います。


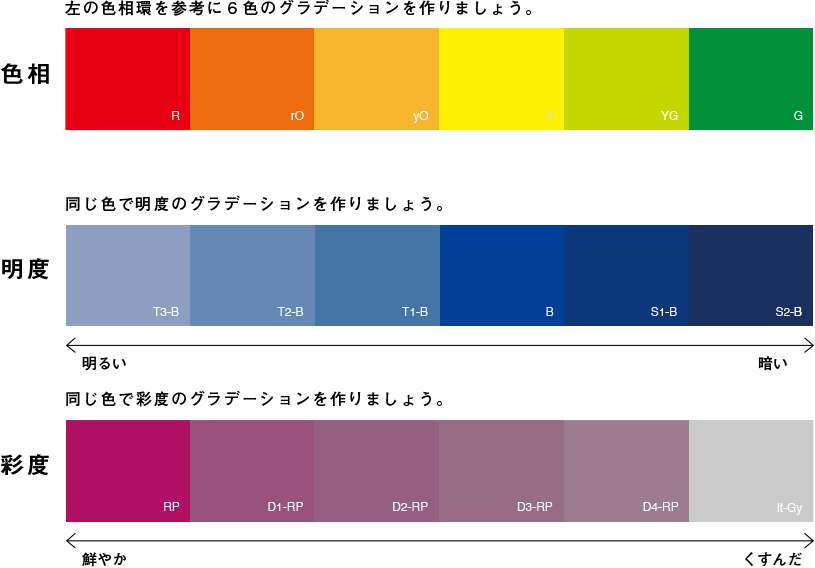
色の三属性
色を構成する要素は3つあります。色そのものを指す「色相」、色の明るさのレベルを示す「明度」、色の鮮やかさのレベルを示す「彩度」です。これらを「色の三属性」といい、この3つの要素の多少の違いで、多くの色が生まれます。(詳細→P20~21)

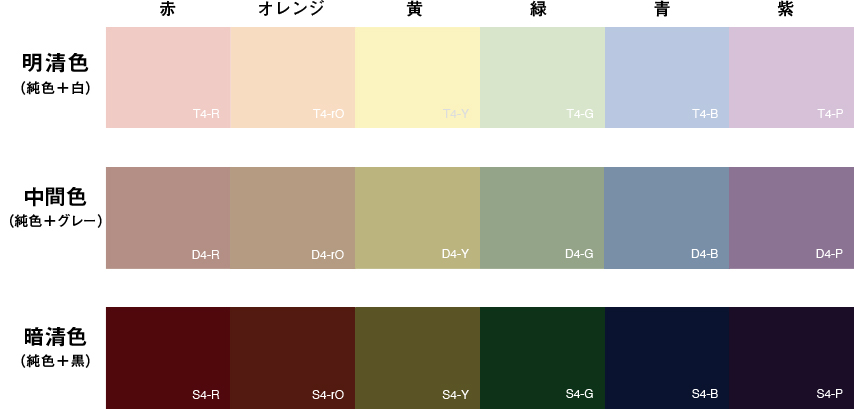
トーン
トーンとは色の三属性の中でも明度と彩度をかけ合わせたもので、色の状態や特徴を伝える時に使う1つの表現方法です。「トーン」という呼び方自体はごく一般的な会話などでもよく使われやすく個人的な色の感覚で使っている人が多い表現方法ですが、実はシステマティックに表すことができます。(詳細→P22~23)

*オレンジは赤みのオレンジ(rO)でも黄みのオレンジ(yO)でも可
各色相が一番鮮やかな状態の純色に白を足したものが「明清色」、純色にグレーを足したものを「中間色」、純色に黒を足したものを「暗清色」といいます。
ワーク2 配色の基本 ≪解説例・解答≫
色の効果
色相環は色の地図のようなものです。暖かく感じる暖色、冷たく感じる寒色、温度感を感じにくい中性色に分けることができます。それぞれ以下の解答例を参考に、ご自分の答えと照らし合わせてみましょう。(詳細→P24~29)

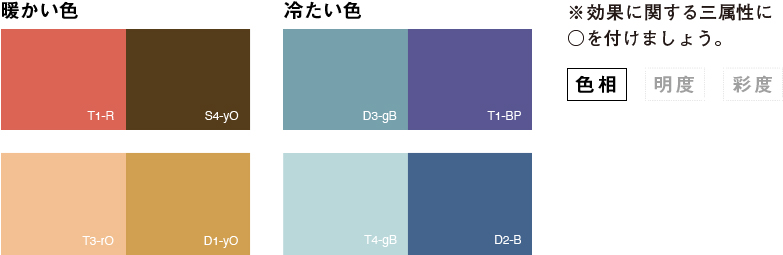
色相の違いによる色の効果は3つあります。1つは「温度感」。暖色と寒色の心理的温度差は、2〜3度という実験結果が出ています。一番暖かく感じるのは赤みのオレンジ、冷たく感じるのは彩度が低めの青です。(詳細→P24~25)

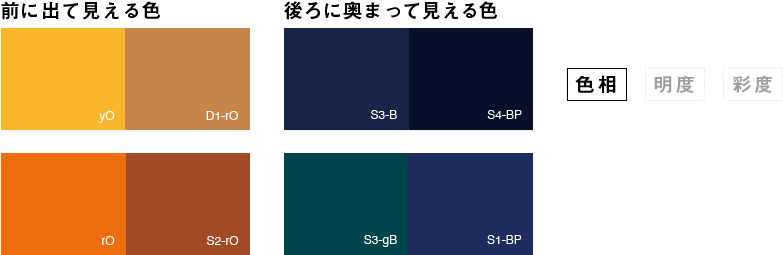
色相の違いによる色の効果、2つめは「進出後退感」です。高彩度で明るめの暖色が進出色で前に出て見え、低彩度で暗めの寒色が後退色で奥まって見える効果があります。なお、色相の違いによる3つめの効果は「時間の経過感」で、暖色がメインの空間では実際の時間よりも長く過ごしているように感じ、寒色がメインの空間では実際の時間よりも短く感じさせる効果があります。(詳細→P24~25)

明度が関係する色の効果のひとつに「軽重感」があります。明度が高いと軽く感じ、明度が低いと重く感じる効果があります。(詳細→P26~27)

明度には「硬軟感」を感じさせる効果もあります。高明度の色は柔らかく感じ、低明度の色は硬く感じる効果があります。(詳細→P26~27)

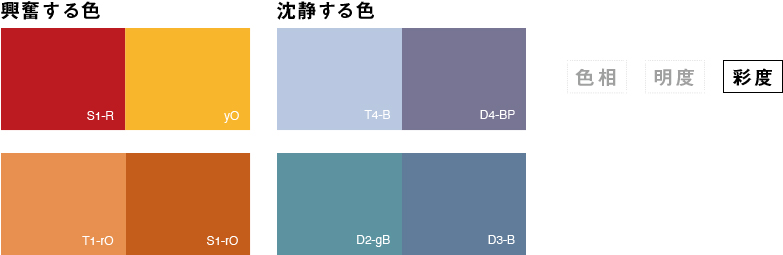
彩度が関係する効果のひとつに「興奮沈静」があります。暖色系の高彩度色は気分を高揚させる興奮色で、寒色系の低彩度色は気分をリラックスさせる沈静色となります。(詳細→P28~29)
色相配色
色は、必ず何かしらの色と隣り合っており、隣り合う色によって印象が大きく変わります。中でも、色相の効果を使った配色を「色相配色」といいます。(詳細→P30~31)

 同一色相配色とは、色相環上のどれか1色のみでつくる配色です。単調になりがちですが、トーンや使う分量で変化を付けると印象に動きが出てきます。
同一色相配色とは、色相環上のどれか1色のみでつくる配色です。単調になりがちですが、トーンや使う分量で変化を付けると印象に動きが出てきます。

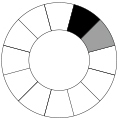
 類似色相は色とは、色相環の隣り合う色を使った配色です。似た色や近い色を使うことで、多色配色ながらも統一感を感じさせることができます。
類似色相は色とは、色相環の隣り合う色を使った配色です。似た色や近い色を使うことで、多色配色ながらも統一感を感じさせることができます。

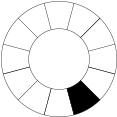
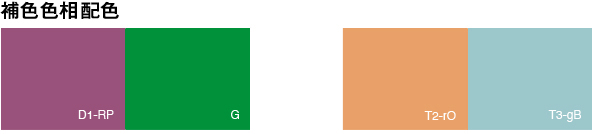
 補色色相配色とは、色相環で正反対に位置する2色の配色のことをいいます。非常にアクティブで大胆な印象になります。
補色色相配色とは、色相環で正反対に位置する2色の配色のことをいいます。非常にアクティブで大胆な印象になります。

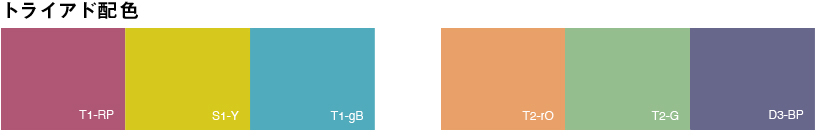
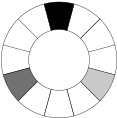
 トライアド配色とは、色相環の中に正三角形をあわせた時、それぞれ3つの頂点にくる色でつくる3色配色です。リズミカルで変化のある印象を与えます。
トライアド配色とは、色相環の中に正三角形をあわせた時、それぞれ3つの頂点にくる色でつくる3色配色です。リズミカルで変化のある印象を与えます。

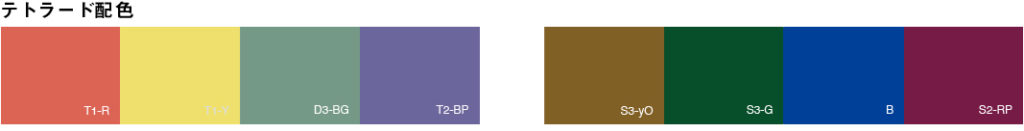
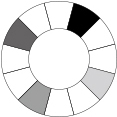
 テトラード配色とは、色相環の中に四角形を入れた時、それぞれ4つの頂点にくる色を組み合わせてつくる4色配色です。カラフルで多彩な印象を与えます。
テトラード配色とは、色相環の中に四角形を入れた時、それぞれ4つの頂点にくる色を組み合わせてつくる4色配色です。カラフルで多彩な印象を与えます。
トーン配色
トーン配色とは、全部で12トーンある「トーン」の印象の差を使った配色テクニックのことで、全部で3つの方法があります。(詳細→P32~33)

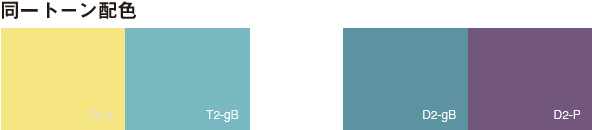
同一トーン配色とは、同じトーンの中の色を使った配色で、統一感を感じさせます。明度も彩度も同じトーンなので、多色配色であっても雑多な印象にならず調和しやすいのが特徴です。

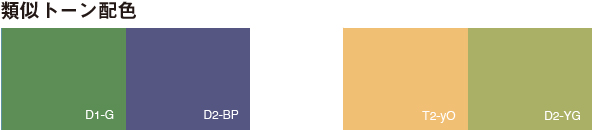
類似トーン配色とは、隣り合うトーンの色を使う配色です。近いトーンの色を組み合わせることで、些細な変化をもたせつつ、まとまりも感じさせることができます。

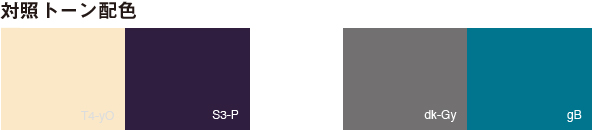
対照トーン配色とは、トーンの中でも印象が全く異なる離れたトーンをあわせてつくる大胆な配色です。明快でアクティブな印象を与えます。
配色の機能
「配色の機能」とは、誰でも見やすく読みやすい、また無意識のうちに目を引きつける効果がある配色のことです。このワークでは中でも代表的な「視認性」と「誘目性」という2つの配色の機能を取り上げています。(詳細→P36~37)

視認性とは、特に「見えやすさ」「認識のされやすさ」の機能のことを言います。明度差が小さいと認識しにくく、明度差が大きいと認識しやすくなります。黒と黄の組み合わせは、踏切や交通標識など暮らしのあちこちで見かける配色です。色の中で最も暗い黒と有彩色の中で最も明るい黄色を合わせることで、視認性が非常に高い配色となっています。

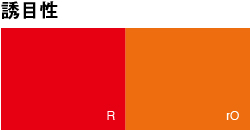
誘目性とは、無意識に注意を引きやすい色のことです。例えば「STOP(止まれ)」の標識やSALEのポスターは、非常に誘目性が高い高彩度の赤が使われています。周囲にあるどんな色よりも目立つことで、無意識に視線をそこに誘導させています。高彩度の暖色系、特に赤や赤みのオレンジは誘目性が高い色となります。
ワーク3 写真と色を結びつける ≪解説例・解答≫
言葉と色はつながっている
言葉から連想する色には、個人の記憶や育ってきた環境が少なからず影響するため、人によって感じ方はさまざまです。また、年齢や環境が変われば感じ方も変わってくるでしょう。
いまの自分がどのような色を感じているのか、このワークを通して記録しておきましょう。
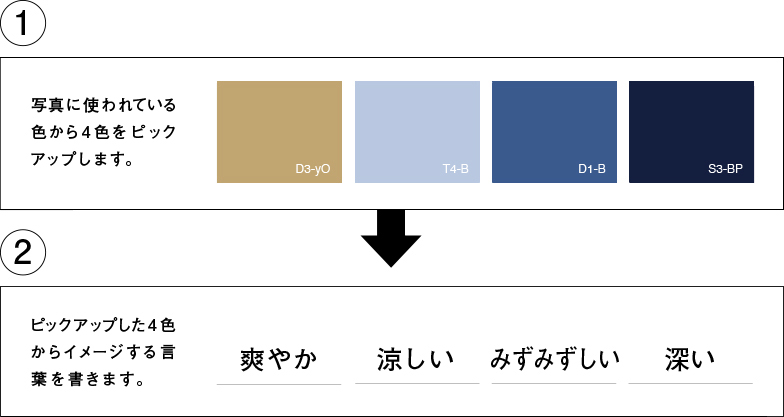
※この写真から読み取るポイントに決まりはありません。自由です。自分がどこに注目して答えたのか、解答例と比較してみましょう。

(解答例A)

上の解答例Aでピックアップした4色は、以下から取りました。
・砂浜のサンドベージュ(爽やか)
・空から淡い青(涼しい)
・空の穏やかな青(みずみずしい)
・奥の海の色(深い)
この写真の中でも目に付きやすい部分をピックアップしています。
低〜中彩度にあたる空の青、海の青が3色に、落ち着きを感じさせる黄みのオレンジが入っています。青と黄みのオレンジは補色の関係となりますが、全体的に彩度はそれほど高くありません。そのため、高彩度の補色配色で感じるような不快なハレーションなどは起きず、明快な印象を保ったまま穏やかさも感じさせることができます。
イメージする言葉は主観となりますが、多少なりとも色の効果と関係のある言葉が浮かんだ方も多いのではないでしょうか。
(解答例B)

上の解答例Bでピックアップした4色は、以下から取りました。
・内陸側の砂浜(温もり)
・海のそばの砂浜(乾いた)
・青空を横切る雲(きらめき)
・水平線の色(深呼吸)
ビーチの色は1色ではありません。太陽に照らされている乾いた砂は明るく彩度も低い色で、奥の土に近い場所や湿っている場所は、深みを帯びたり、やや彩度を感じる色に変化して感じます。
水平線の色は、空と海の境でもありぼんやりしたあいまいな境界線の色です。はっきりしないけれど、だからこそ心をリラックスさせてくれるような深呼吸をつける青を選んでいます。
そして、この写真の中で唯一はっきりと突き抜けているのが雲の白。この写真の中で最も明るい色です。この明るさこそが爽快な印象をもたらす一番の要因となっており、空、波間、ビーチのそこかしこにきらめきをもたらしていますね。
まとめ
色は、個人の感性がとても大きく関わっています。しかし、「大多数の人たちがもつ共通した感覚」も存在し、これが私たちの社会を形作っているといっても過言ではありません。この「共通した色彩感覚」を身に付けて使いこなすことで、自己表現をしやすくなったり、コミュニケーションがはかどったり、仕事がスムーズになるなど、ライフスタイルにポジティブな変化をもたらしてくれます。
色の勉強は、机の上だけではできません。今回のワークページのように実際に手を動かすだけでなく、暮らしのあちこちにある色の効果や変化を意識して観察してみることも大切です。例えば、道端に植えられている木々の葉の「日向」と「日陰」の色の差を見比べてみるのも良いでしょう。
ほんのわずかな差を発見し、色の違いを知っていく。この積み重ねが、色の感覚を養うポイントになります。ぜひチャレンジしてみて下さい!
日本カラーマイスター協会の講座
わたしたちの協会では、暮らしやビジネスシーンで実践できる色の知識とテクニックを学ぶさまざまな講座を開催しております。実践に強い講師陣がサポートして、ワークショップやディスカッションをしながらすすめる講座スタイルとなっていますので、お気軽にご参加下さい。


